















Certifié bio

Made in France

Nutriments






7 saveurs et 1 bouteille pour tester le concept !
Sélectionnez les saveurs que vous aimez par
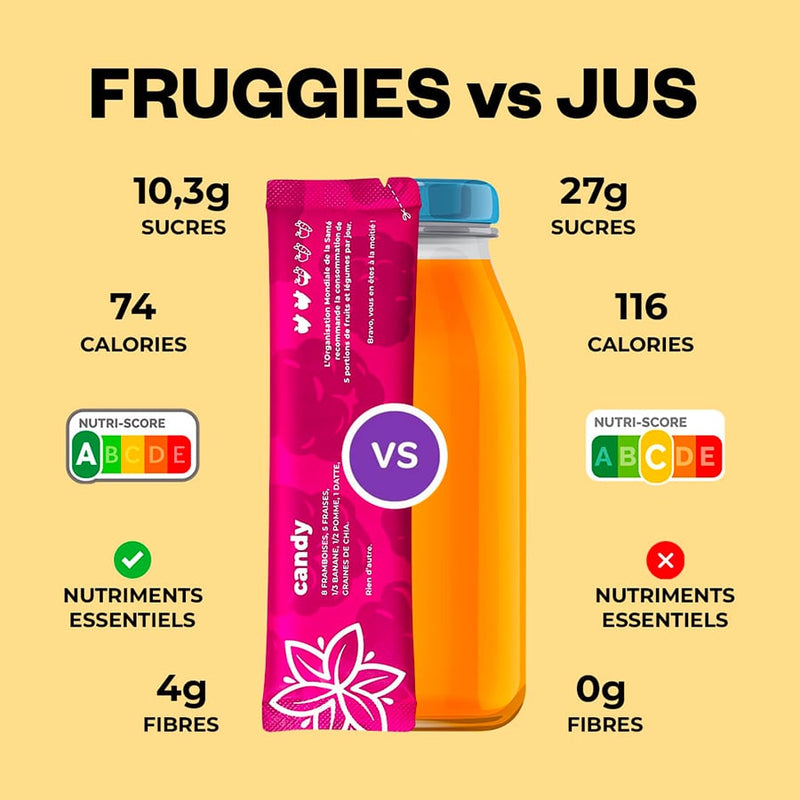
La moitié de votre apport quotidien de fruits et légumes en un seul smoothie.
Favorise la perte de poids, l'énergie et la santé intestinale.
Prêt en 30 secondes, parfait pour le rush matinal.
1. Choisissez votre pack :
Kit Découverte
4,04€ 3,43€ le smoothie
20 Smoothies
3,52€ 2,99€ le smoothie
30 Smoothies
3,28€ 2,79€ le smoothie
60 Smoothies
2,93€ 2,49€ le smoothie
2. Choisissez vos saveurs :

Candy STRESS OXYDATIF

Ruby ANTIOXYDANT

Boysenberry PERFORMANCE

Emerald IMMUNITÉ

Ivory MULTIVITAMINÉ

Green DETOX

Curmin IMMUNITÉ

Candy STRESS OXYDATIF

Ruby ANTIOXYDANT

Boysenberry PERFORMANCE

Emerald IMMUNITÉ

Ivory MULTIVITAMINÉ

Green DETOX

Curmin IMMUNITÉ
Choisissez votre fréquence : (Abonnez-vous et économisez 10%)

0 € / smoothie
Vous avez déjà sélectionné toutes vos saveurs.
Si vous souhaitez en ajouter plus, passez au pack supérieur.
Vous devez sélectionner toutes vos saveurs avant de continuer


SANS COLORANTS NI CONSERVATEURS

30 FOIS MOINS DE PLASTIQUE QU'UNE BOUTEILLE

CERTIFE BIO

FABRIQUÉ EN FRANCE

30% DE GASPILLAGE EN MOINS

SANS SUCRES AJOUTÉS

Bénéficiez de 15% de réduction uniquement ce soir

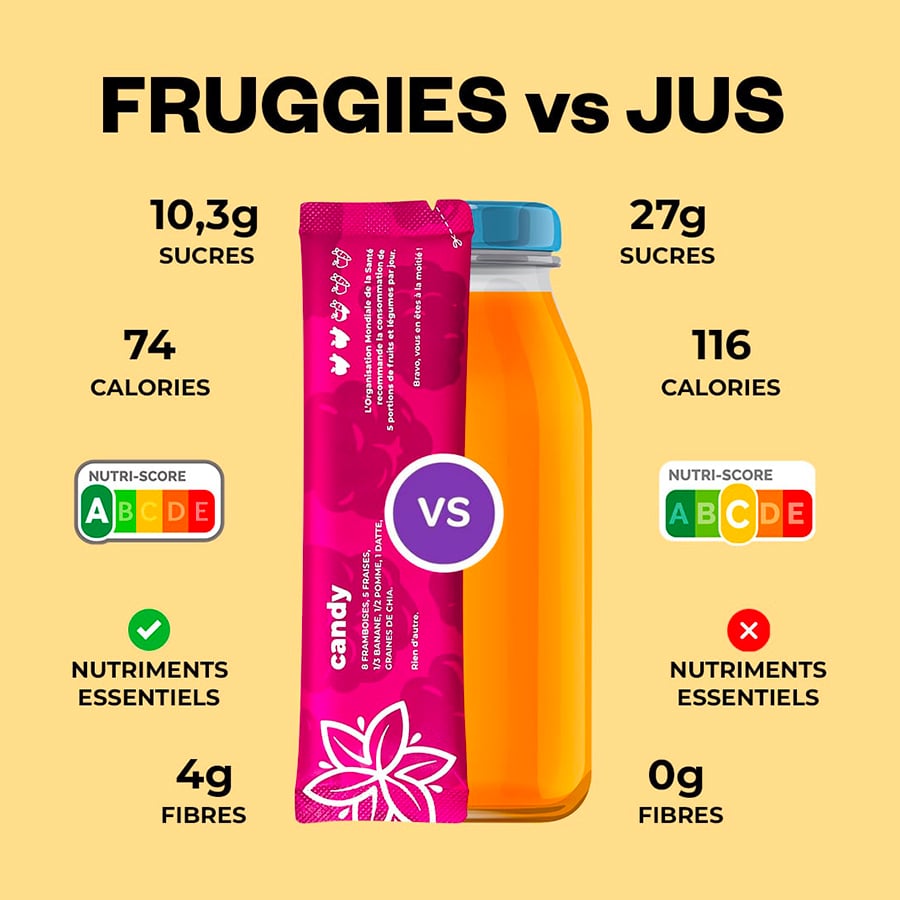
Atteignez votre apport quotidien de fruits et légumes plus facilement avec les smoothies Fruggies® tout en réduisant votre gaspillage.
Améliorez vos niveaux d'énergie, réduisez votre stress et vivez plus sainement en obtenant toutes les fibres, vitamines, minéraux et nutriments dont votre corps a besoin.

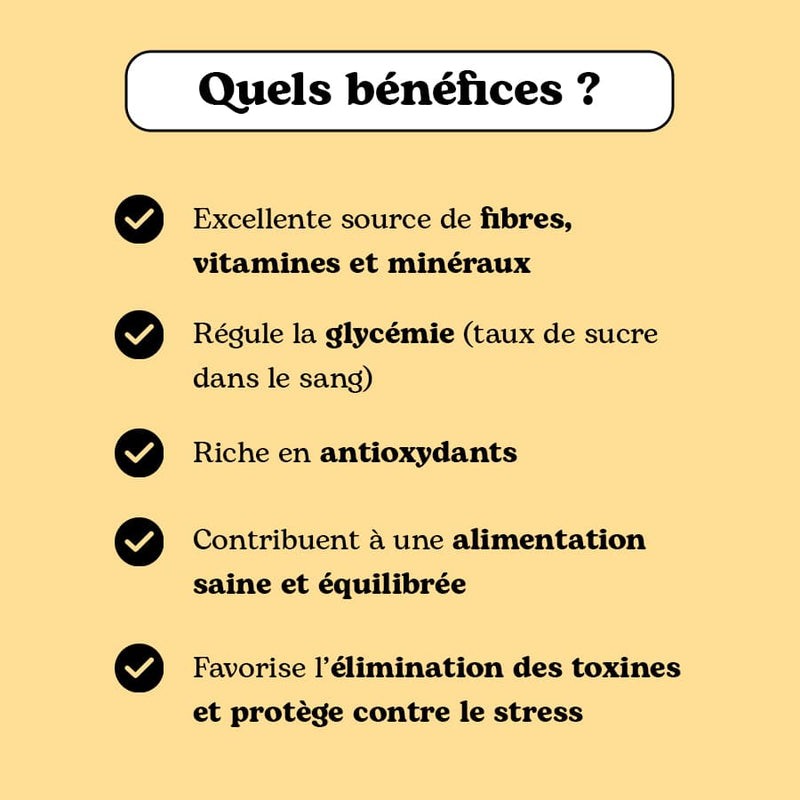
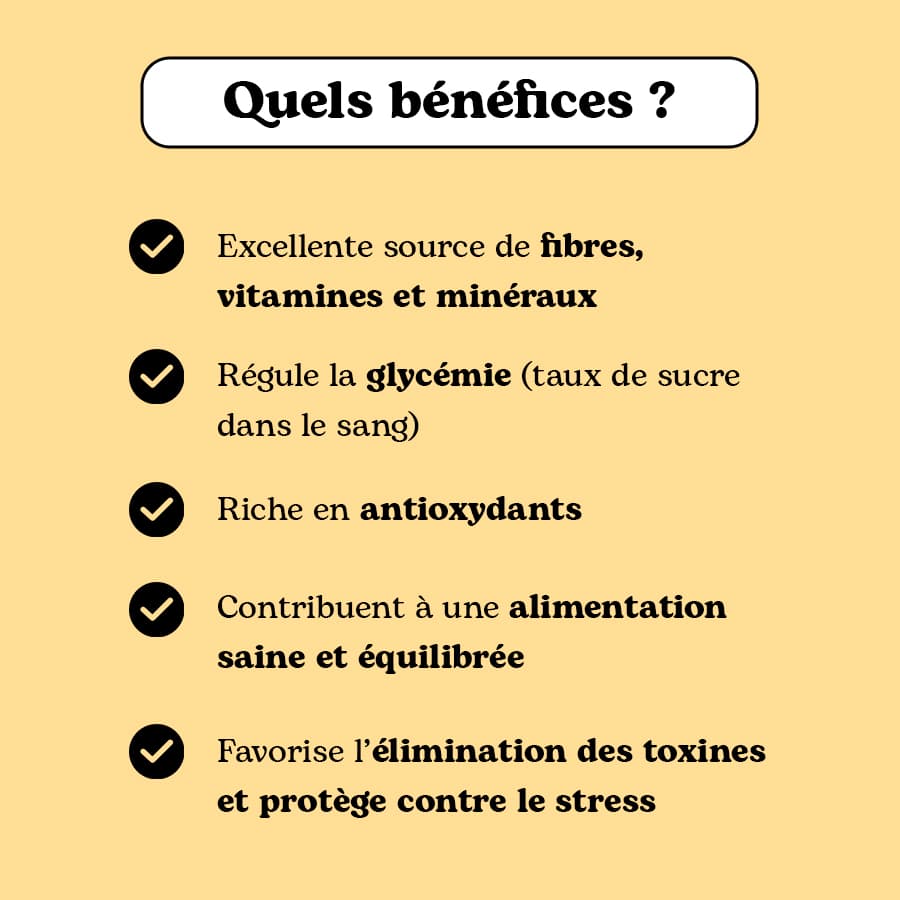
Les avantages de seulement deux sticks Fruggies par jour

Santé de l'organisme
Les fruits et légumes sont des facteurs clés dans le maintien de la santé de votre organisme. Deux smoothies Fruggies contiennennt tous les fruits et légumes dont vous avez besoin pour la journée.

Vitalité renforcée
Consommer des fruits et légumes quotidiennement vous permet d'apporter les nutriments essentiels à votre corps pour augmenter votre niveau d'énergie.

Santé intestinale
Un sachet Fruggies contient 200g de fruits et légumes, qui améliore votre fonction digestive avec l'apport de fibres et aide à maintenir un intestin sain.

Réduit le stress
C'est aussi facile que ça.. Les nutriments contenus dans les fruits et légumes vous permettent d'apporter tous les éléments essentiels dont votre corps à besoin pour réduire le stress.
En stock, prêt à être expédié

1
Versez 200ml d'eau fraîche ou de lait de votre choix.
2
Ajoutez le stick dans la bouteille.
3
Secouez jusqu'à ce que le mélange soit homogène.
4
À boire deux fois par jour, tous les jours.


LIVRAISON GRATUITE




Ils en parlent mieux
que nous...

En rééquilibrage alimentaire qui m’a fait perdre 1/3 de mon poids, je recherchais à pérenniser des habitudes santé.
Je suis tombée sur Fruggies et il était fait pour moi :
- Des légumes et des fruits variés
- Atout santé et rituel matinal
- Facile et rapide
Jessica F.

J'ai commandé les sticks Fruggies pour moi, mais ils sont tellement bons que mon mari et mes enfants les ont bus! Il y en a pour tous les goûts. Ils sont faciles à boire à tout moment de la journée. La famille est fan ;-)
Dorothée G.

Justes succulents ! Les smoothies sont hypers bons, comme à la maison mais en mieux. Je recommande vivement.
Sans compter le service client hyper top et aux petits soins
Linda A.
En stock, prêt à être expédié

Prenez soin de votre corps, de notre planète et économisez de l'argent en choisissant Fruggies.

LIVRAISON GRATUITE
Les recettes Fruggies sont fabriqués à partir de fruits et légumes bio.
Des recettes développées par des médecins nutritionnistes et ingénieurs en nutrition à partir de plus de 15 fruits et légumes différents pour atteindre vos objectifs santé et bien-être.
Swipe pour voir les ingrédients.

Multivitaminés
Ananas, Mangue, Pomme, Banane, Orange, Datte.

Stress Oxydatif
Fraise, Pomme, Framboise, Banane, Datte, Graines de Chia.

Performance
Betterave, Carotte, Fraise, Pomme, Mangue, Datte, Banane, Citron, Orange, Myrtille.

Immunité
Épinards, Kiwi, Ananas, Pomme, Datte, Citron, Banane, Mangue. Gingembre

Detox
Brocoli, Ananas, Épinards, Banane, Pomme, Citron, Kiwi, Datte, Graines de Chia.

Immunité
Carotte, Mangue, Ananas, Curcuma, Orange, Pomme, Banane, Datte, Framboise.

Antioxydant
Mûres, Framboise, Myrtille, Groseille, Datte, Fraise, Banane.
En stock, prêt à être expédié

Multivitaminés
Ananas, Mangue, Pomme, Banane, Orange, Datte

Stress Oxydatif
Fraise, Pomme, Framboise, Banane, Datte, Graines de Chia

Performance
Betterave, Carotte, Fraise, Pomme, Mangue, Datte, Banane, Citron, Orange, Myrtille

Immunité
Épinards, Kiwi, Ananas, Pomme, Datte, Citron, Banane, Mangue. Gingembre

Detox
Brocoli, Ananas, Épinards, Banane, Pomme, Citron, Kiwi, Datte, Graines de Chia

Immunité
Carotte, Mangue, Ananas, Curcuma, Orange, Pomme, Banane, Datte, Framboise

Antioxydant
Mûres, Framboise, Myrtille, Groseille, Datte, Fraise, Banane



20 tonnes de fruits et légumes sont jetées chaque seconde.
Chaque année, 644 millions de tonnes de fruits et légumes sont jetés, gaspillés, sans être consommés.
Le processus de lyophilisation notamment utilisé par la NASA vous permet de pouvoir déguster n'importe quand vos fruits et légumes tout en vous aidant à moins gaspiller chaque jour.

LIVRAISON GRATUITE












